
Desmosで遊んだ話とhexo-desmos-urlをリリースした話
はじめに
こんにちは
今日はこないだDesmosというウェブサイトで遊んだ話とそのために、小さいパッケージをリリースしたお話です。
Desmosの話
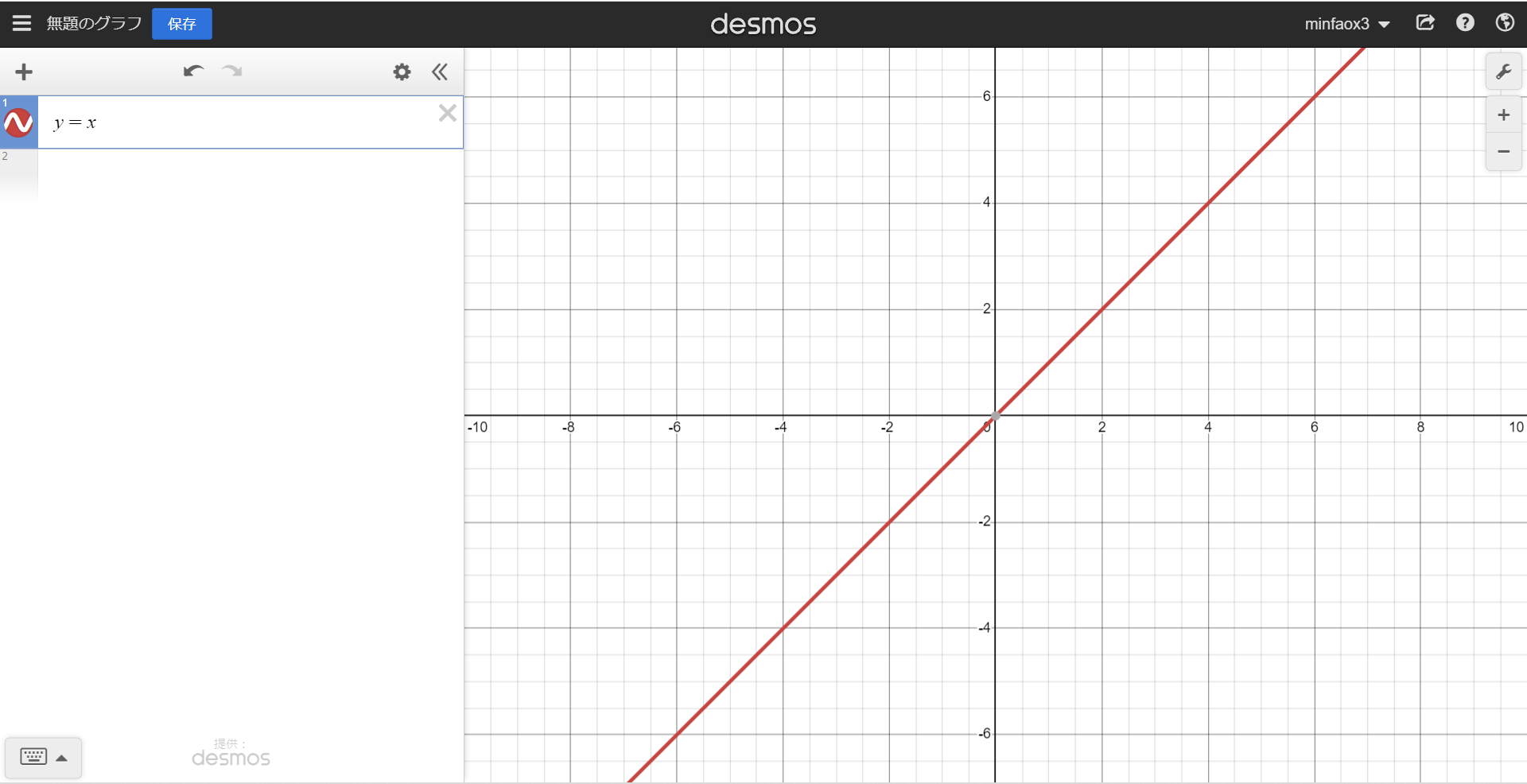
みなさんはDesmosというウェブサイトをご存じですか?
数式を入力するとそのグラフを描いてくれるという便利なサービスです。

最近bilibiliで関数で演奏している動画を見てそういえば関数アートとかあったなと思い出し遊んでみた次第です。
アカウントを作成すると、作成したグラフを保存できますがアカウントを作成しなくとも遊ぶことはできます。
太っ腹です。
最初はsinとcosでうにょうにょしたのでどんなグラフができるか遊んでて
芋虫みたいなグラフを描いてもらってみたりしました。
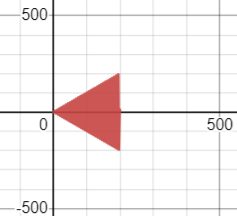
めっちゃグラフをちっさくすると三角形もみえます。

で最後になんとなく
を回転させようと思ってさせたら扇風機っぽいってなって円を付け足して扇風機にしました。
めっちゃ色々できるのでとても楽しいかったです。
今回グラフで遊ぶ過程で、関数の回転とか線形代数の復習を少ししました。
そんな難しいことはないのでみなさんもぜひ遊んでみてください。
hexo-desmos-urlの話
今回Desmosのリンクを貼りましたが、
なんかただ文字列のハイパーリンクを用意するのじゃ味気がないので
カード上に表示したいと思い簡単なものですがhexoのプラグインを書きました。
せっかくなのでいくつか_config.ymlで設定できる項目も設けて実際にnpmにリリースしました。
リリース直後に複数のカードを設定しても同じサムネになる深刻なバグを見つけたのでもう1.1.0です…
Desmosの描画を実際にウェブサイト上のように数式の入力ができるようにしたり完全なグラフ画像を取得するにはAPIキーを申請しないといけないので、今回表示するサムネイルはプロジェクト保存時に自動で生成されるミニ画像になります。
hexoのプラグインは簡単に作れるので良かったです。
おわりに
今回持ってる本の紹介も仕様かなとも思ったので今度はそういうのもやりたいと思います。